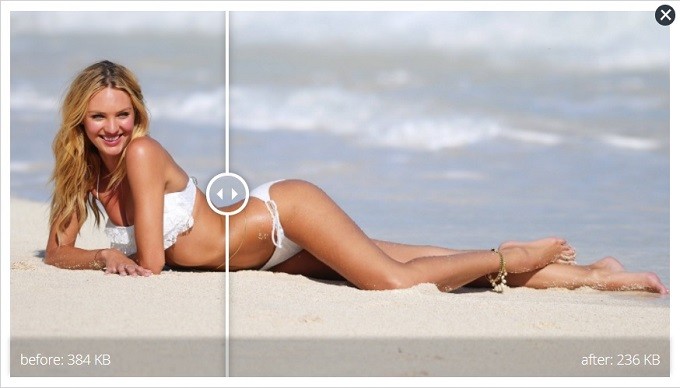
Did You Know That Image Compression is Good for Image Heavy Sites?
You can see JetNEXUS has a nice post entitled, “What does Application acceleration mean?” Aside from completely ignoring protocol acceleration and optimization (especially good for improving performance of those chatty TCP and HTTP-based applications) the author makes a point that should have been obvious but isn’t – compression is actually good for image heavy sites.
It’s true that images are technically already compressed according to their respective formats, so compression doesn’t actually do anything to the images. But a combination of browser rendering rules and client-side caching make the impact of compressing the base page significant on the overall performance of an image-heavy site.
Why image compression is good?
Firstly, the images can't be displayed until the base page arrives at the client, so it follows that the quicker you can deliver the base page, the faster you can request the objects and the quicker the page can load.
Secondly, web sites and applications generally have a consistent look and feel. As such the effect of client side caching is significant. This means that most of the data that will be sent is compressible as most of the images are already saved at the client side.
Understanding goodness of image compression
This is definitely one of those insights that once it’s pointed out makes perfect sense, but until then remains an elusive concept that many of us may have missed. Understanding the way in which the client interprets the data, the HTML and all its components, means the ability to better apply application delivery policies such as those used for acceleration and optimization to the application exchange. Combined with the recognition that compression isn’t always a boon for application performance – its benefits and performance impact depend in part on the speed of the network over which clients are communicating – the application delivery process can be optimized to apply the right acceleration policies at the right time on the right data.
It may be necessary, however, for the application to take a more active role in deciding what acceleration policies should or should not be used, especially in the case where one of the primary factors is regarding the content of the response being returned. While an intermediary capable of inspecting the application data on ingress or egress is certainly able to intercept the data and inspect it to determine the number of images in the content, it would be more efficient for the application to participate in the process instead as it can provide that information without needing to inspect the data on every request.

 By Compressman Team on 07 February, 2018
By Compressman Team on 07 February, 2018