Компрессия изображений: инструкция
Магия сжатия изображений
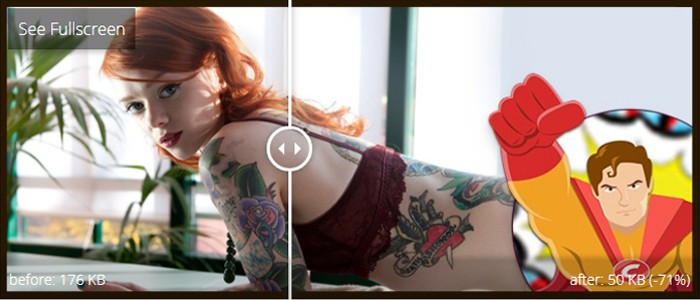
Чем больше размер изображения, тем лучше качество этого изображения. Это хорошо известный факт, это логично. Но все же вы могли заметить, что при загрузке FullHD-изображения он не занимает сотни мегабайт. Фактически, это всего лишь одна или две сотни килобайт. Как так? Ну, это возможно благодаря сжатию изображения.
Так как у нас есть FullHD-изображение, как показано на рисунке, давайте пойдем с ним. Быстрое напоминание: «FullHD» означает 1920 пикселей для ширины и 1080 пикселей для высоты изображения. Википедия говорит, что FullHD-изображение содержит более 2 миллионов пикселей! Это безумное количество маленьких цветных квадратов!
По какой-то странной причине количество пикселей не влияет на размер изображения. Или, если быть более конкретным: количество пикселей не влияет на размер изображения при сжатии пикселей. Уменьшение количества пикселей, чтобы получить лучший размер и качество изображения? Звучит как волшебство. Как можно достичь такой власти?
Длинный разговор короткий - вам нужен Compressman.
Многие способы сжатия изображения
В нашем предыдущем посте в блоге мы обнаружили, что интернет-пользователи ежедневно делят 3,2 миллиарда изображений. При таком большом количестве общей визуальной информации было бы неразумно думать, что все эти файлы одинаковы. Различные форматы, размеры, алгоритмы визуализации - все это должно учитываться.
 Кроме того, для разных изображений существуют разные цели. Некоторые из них имеют прозрачный фон, другие имеют более или менее визуальные детали. Есть даже движущиеся изображения. Таким образом, у всех есть свой собственный алгоритм визуализации. Некоторые примеры - JPG, PNG, GIF, просто для обозначения нескольких форматов файлов. Каждый из них позволяет сжатие изображений, но по-разному. Тем не менее, конечная цель состоит в том, чтобы иметь наименьшее количество байтов и лучшее визуальное качество.
Кроме того, для разных изображений существуют разные цели. Некоторые из них имеют прозрачный фон, другие имеют более или менее визуальные детали. Есть даже движущиеся изображения. Таким образом, у всех есть свой собственный алгоритм визуализации. Некоторые примеры - JPG, PNG, GIF, просто для обозначения нескольких форматов файлов. Каждый из них позволяет сжатие изображений, но по-разному. Тем не менее, конечная цель состоит в том, чтобы иметь наименьшее количество байтов и лучшее визуальное качество.
Изображения продолжают оставаться самой большой частью интернет-контента. Крайне важно, чтобы блоггеры и пользователи могли значительно контролировать свой размер и качество изображения. Вы хотите предоставить самую быструю загрузку, отзывчивый сайт для своих пользователей, не так ли? Ну, достижение этого горячего пятна было непростой задачей в прошлом году; вы могли бы автоматизировать качество «нормально, я думаю» большую часть времени, но для лучшей экономии вам нужно проверить уровни качества, используя свой человеческий глаз. Теперь у вас есть Compressman. Тем не менее, в этом блоге вы узнаете немного причин, истории и методов, чтобы понять и правильно решить проблемы сжатия изображений для вашего сайта или блога.
Итак, давайте поговорим о различных методах сжатия изображений, а затем узнаем, где и как это сделать самостоятельно.
Вам нужно уменьшить размер ваших изображений
Правда в том, что большие, тяжелые веб-страницы наверняка потребуют гораздо больше времени для загрузки в браузере. Нужны ли вам какие-либо данные о том, что время загрузки веб-страницы влияет на работу пользователя и ваш доход?
- Amazon получает 1-процентное снижение дохода за каждые 100 миллисекунд времени загрузки страницы
- AutoAnything удалось сократить время загрузки страницы до 50%. Они получили 13-процентный рост доходов
- Даже президенты США заботятся о том, чтобы их страницы загружались мгновенно. Просто посмотрите это видео:
Хуже всего то, что его пользователи, которым приходится платить за вас, загружают несжатые изображения для загрузки с вашего сайта на свои устройства. Несомненно, тяжелые страницы ухудшают производительность для пользователей настольных компьютеров, но настоящие, самые большие жертвы неоптимизированного размера страницы являются мобильными пользователями. Мало того, что только одна мегабайтная страница занимает буквально навсегда, чтобы загрузить ее, она также может доставить действительно плохие новости, когда вы получите свой телефонный счет.
Несомненно, существует много видов неограниченных планов данных для пользователей мобильного Интернета. Даже большинство «неограниченных» планов данных для мобильных устройств не являются поистине «неограниченными». Большинство из них будут взимать плату за доступ до 2 ГБ или около того, и передача этого лимита может стоить намного дороже. Не говоря уже о том, что есть много областей мира без таких типов планов «все, что вы можете съесть», когда информация о стоимости для загрузки является серьезной проблемой для пользователей. Здесь действительно нужен Wi-Fi.
Размер изображения стоит вам денег - достаточно этого!
Ребята в AT-T сказали это:
Проблемы с ценами на мобильный трафик серьезно сужают использование мобильных услуг на переносных устройствах сегодня
Было интересно, что пользователи пытаются понять правила выставления счетов, даже если перевозчик не предоставляет эту информацию. На основе индикаторов подключения, информации, видимой на счете телефона, и предыдущего опыта в области биллинга трафика данных, люди создают воспринимаемую модель выставления счетов, которая влияет на их модели использования мобильных браузеров.
И ребята из mobiforge дали нам еще больший контекст, поставив весь аргумент с точки зрения затрат. Посмотрите здесь:
AT-T взимает плату в размере 19,97 долларов США за MB для данных роуминга в некоторых странах. Принимая некоторые из примеров из таблицы Гая и используя тарифный роуминг AT-T, пик на 1pictureaday.com действительно стоит 178 долларов США? Вам действительно нужно посетить thenextweb.com за $ 44 или vogue.co.uk за $ 65? В 17 долларов США microsoft.com - относительная сделка.
Как мы видим, больший размер изображения, тем больше проблема, которую мы имеем.
Сжатие изображения нужно делать правильно
Какой тип контента мы используем при создании веб-страницы? Шрифты, скрипты, тексты, таблицы стилей видео, HTML ... Какой из них самый тяжелый? Как ты думаешь? Согласно HTTPArchive, вы предполагаете, что это изображения. И это плохая новость для пользователей мобильных устройств. Поскольку их планы данных далеко не идеальны, а Wi-Fi - не самый лучший в мире, может быть, больно часто посещать вашу любимую веб-страницу, если она тяжелая. В мобильном мире картина стоит тысячи слов.
Кто виноват в плохой производительности веб-страницы? Очевидно, здесь есть много вопросов, но сейчас поговорим об одном из самых больших из них. Форматирование изображений. Iamge не может быть сохранен с правильными настройками. Изображение не может быть хорошо сжато. Размер изображения может быть слишком большим. Изображение может иметь слишком высокий уровень качества, что может привести к тому, что эти изображения будут раздуты и слишком сильно завышены, что напрямую скажется на загрузке вашего веб-сайта и веб-страницы.
Вы должны выбрать правильный алгоритм сжатия, чтобы получить наилучшие результаты. Это легко достигается, когда вы узнаете, что происходит под крышей.
Типы алгоритмов сжатия изображений
Процесс сжатия изображений не является мгновенной операцией. Как правило, он состоит из двух этапов. Первая называется фазой потерь. Второй - без потерь. Метод Lossy compression преобразует исходный поток. Вы потеряете данные, и вы не сможете их восстановить позже, даже с помощью операций декомпрессии. Почти все алгоритмы с потерями при работе в сжатии изображений используют преимущества восприятия визуальной информации человека, часто удаляя информацию, которую мы не можем видеть, и в этом процессе сохраняем байты.
Например, создавая ограничение для цветов, используемых в изображении; чем меньше количество цветов, тем меньше данных для работы. Таким образом, когда вы сохраняете изображение в формате, который поддерживает сжатие Lossy, вам задают вопрос, какой «уровень качества» вам нужен для изображения, эффективно, то, что вы выбираете, является числовым значением, которое обрабатывает размер файла для изображения -качественный. Умные веб-разработчики понимают, что есть хорошее место для изображений, так что уровень качества достаточно высок, а размер файла как можно ниже.
После компрессора с потерями применяется альтернатива без потерь, поэтому данные, как только несжатые, восстанавливаются при имитации своего конкретного состояния раньше, чем сжатие. Это типичные алгоритмы сжатия, позволяющие источнику беспрепятственно циркулировать в подражании безрезультатно без какой-либо откровенной откровенности, а затем информации. В изображениях известные кодеки Lossless состоят из LZ77, RLE и арифметической кодировки. Алгоритмы сжатия без потерь - основа сжатия. Часто выбирая последние проценты данных из вашего контента, всегда вступайте в противоречие с теорией информации, чтобы уменьшить размеры вашего контента.
Форматы изображений и способы их сжатия
Любой формат изображения, как правило, объединяет различные методы с потерями и потерями, чтобы получить максимальную экономию сжатия. Существует множество форматов, поддерживаемых многими веб-браузерами, каждый из которых имеет разные функции и проблемы с производительностью. Чтобы быть честным с вами, нет формата «один размер для всех» для Интернета (ну, по крайней мере, на данный момент). Неужели это не здорово? Ну, вернемся к нашему миру. Таким образом, различные типы изображений должны быть закодированы в разные форматы. Как выбрать правильный формат для каждого изображения? Рад, что вы спросили. Это зависит от нескольких вещей. Например, какой тип изображения он есть; какова его цель; что браузер не поддерживает и нет; и какие проблемы имеет веб-страница.
Ну, как правило, есть три шага, которые помогут вам выбрать идеальный формат изображения для ваших нужд.
- Есть ли прозрачность?
- Имеет ли изображение анимацию?
- Есть ли какая-то качественная информация?
- Давайте подробнее рассмотрим каждый элемент.
Сжатие и оптимизация PNG
Начнем с первого выпуска. PNG - это известный и простой формат изображения, который поддерживает прозрачность и даже без потерь сжатия. PNG позволяет вам определять зону альфа-канала для вашего изображения, маскировать, скрывать прозрачные области, а также возможность включать компрессор без потерь Deflate в информацию о содержимом изображения. (Что такое Deflate? Deflate - это комбинация двух без потерь компрессоров LZ77 и Huffman). Поскольку операция сжатия изображения без потерь, качество изображения остается неизменным для исходного изображения, оригинала. Таким образом, это вызывает проблемы, однако, что размеры файлов, по-видимому, довольно велики и, к сожалению, не настолько малы, насколько это возможно.
Сжатие и оптимизация GIF
Перейдем к следующему. GIF - это другой формат, поддерживающий прозрачность, или альфа-канал, как его называют некоторые, но также поддерживает анимацию. Формат GIF состоит из двух этапов операции сжатия: шаг пакетирования с потерями (что означает, что ваш образ будет иметь только 256 цветов), второй - без потерь компрессора LZW. Процесс уменьшения цвета вашего изображения до 256 означает довольно высокое качество. Есть еще лучшие варианты сжатия, которые могут улучшить результат сжатия изображений.
Сжатие и оптимизация JPG
А теперь третий. Если в вашем изображении нет необходимости в прозрачности или анимации, JPG - идеальный формат изображения для вас. Фактически, у него есть конечная цель управлять сжатием очень качественных фотоданных, но все же дает нам управляемый список вариаций сжатия Lossy, позволяя вам получить больше уровня качества сжатия по сравнению с размером изображения, так как ваш блог или веб-сайт Это.
Один инструмент сжатия изображений для всех
Наконец, если вы ищете больше для каждого из них для своего формата изображения, вам действительно нужно проверить формат WebP. Этот интересный формат имеет не только превосходные параметры качества и размера сжатия, но также имеет прозрачность и даже анимацию. Все в одном, действительно. Формат WebP использует как компилятор с потерями, так и без потерь, а также как JPG и-и-и-и Compressman, он позволит вам определить ваш уровень качества и размер файла изображения. Да, конечно, этот новый формат изображения пока не поддерживается всеми браузерами, поэтому веб-разработчики и блоггеры, которые его поддержали, сейчас находятся на первых этапах работы с некоторыми проблемами удобства использования. Тем не менее, WebP имеет 30% -ную экономию по сравнению с JPG (!), А также увеличивает уровень поддержки на стороне сервера. Это доказывает, что WebP является доминирующим форматом для любых сайтов, занимающихся проблемами размера изображения.
ИЛИ. Вы можете просто проверить Compressman, наше сжатие изображений и супергерой оптимизации. Загрузите изображение, установите свой собственный уровень качества и загрузите совершенно сжатое и оптимизированное изображение! Может быть, это проще? Независимо от того, какой формат изображения вы должны усвоить - JPG, PNG, GIF или Webp - Compressman здесь для вас.

 От
Команда Compressman на 31 января, 2018
От
Команда Compressman на 31 января, 2018