Супергерой Оптимизации Изображений - Compressman
Проблемы с оптимизацией изображения.
Сегодня процесс оптимизации изображений и изображений является неотъемлемой частью нашей жизни. Куда бы мы ни пошли, они идут с нами. Они в нашей общественной жизни: сообщения Intsatgram, 9gag memes, фотографии Facebook - вы называете это. Вы не можете представить себе социальную сеть без изображений. Вы не можете представить себе какой-либо веб-сайт без изображений. Каков самый быстрый способ получения информации? Да, это изображения. Собственно, хорошо оптимизированные изображения.
Каждый блоггер использует красивые визуальные эффекты для каждой отдельной записи. Когда мы проводим пошаговые инструкции по использованию Google, когда мы читаем статью или просто серфируем в Интернете, даже когда мы ищем совет или когда мы просто занимаемся серфингом в World Wide Web - все вокруг. Даже если вы попытаетесь отключить их вручную на каждом веб-сайте и в веб-портале - опыт будет иметь огромное различие. Сегодня Интернет предназначен для работы с изображениями. Но какая оптимизация изображения имеет к этому отношение? Зачем их оптимизировать?
Хорошо оптимизированные изображения - ваши лучшие друзья.
Причины значимости opmtimization изображения довольно просты. Любое изображение, которое вы видите, часто является причиной большинства загруженных байтов на веб-странице. Кроме того, они также часто занимают наибольшее количество зрительного пространства. Иногда мы видим только кучу образов. В результате оптимизация изображений часто дает нам некоторые из самых больших байтовых сбережений. Это означает, что веб-сайт займет меньше времени для рендеринга. Кроме того, производительность сайта улучшится. И это потому, что есть меньше байтов для решения. Чем меньше байтов загружается браузер, тем меньше конкуренция за пропускную способность клиента и тем быстрее браузер может загружать и отображать полезный контент на экране. Вот почему оптимизация изображений имеет наибольшее значение.
Сжатие и оптимизация изображения

Сжатие любого заданного изображения резко отличается от сжатия чего-либо еще, например, необработанных двоичных данных. Конечно, известные программы сжатия могут использоваться для сжатия изображений, но конечный результат намного меньше, чем приемлемо. Это потому, что изображения имеют некоторые статистические свойства. Эти статистические свойства могут использоваться кодировщиками, но не всеми из них. Только те, которые разработаны специально для них. Кроме того, некоторые из небольших деталей на выбранном изображении могут быть потеряны для необходимости сохранения немного больше пространства для хранения.
Лучшие методы сжатия включают сжатие данных, которые при оптимизации выглядят как точная копия исходного изображения. Они должны быть точно воссозданы при сжатии, оптимизации. С другой стороны, изображения и музыка также, кстати, не нужно воссоздавать «как есть». Приближение исходного изображения достаточно для большинства случаев, если видимая разница между оригиналом и сжатым изображением приемлема. Ну, если есть.
Мы знаем, что вы заботитесь о изображениях.
Хорошее, оптимизированное изображение может превратить кучу текста в замечательный опыт, пока вы читаете. Яркие и оптимизированные изображения делают сообщение в блоге лучше, делают его более подходящим для совместного использования и настройки настроения и бренда всего вашего сайта. Идеальное выбранное и оптимизированное изображение отправляет сообщение вашей аудитории. Вы понимаете.
И знаешь, что? Аудитория будет реагировать на изображения. Особенно хорошо оптимизированы из-за короткого времени рендеринга. Так работает человеческий мозг. Сначала мы видим изображения. Еще до того, как мы прочитаем статью, мы уже знаем, хотим ли мы ее прочитать. Именно поэтому использование хороших, оптимизированных и подходящих изображений наряду с хорошо написанным текстом в вашем контенте - действительно мощный инструмент для достижения ваших целей.
Кто-то может подумать, что больший размер изображения означает более качественные, лучшие визуальные эффекты. Ну, на самом деле это означает, что они не очень разбираются в оптимизации изображений. Это нормально, однако мы все каждый день узнаем что-то новое. Способы и методы оптимизации изображений позволяют уменьшить неприемлемый размер, в то время как изображение остается неизменным визуально. Иногда разница в байтах может быть фантастической: более 80% с тем же визуальным качеством.
Больше не значит лучше.
Хотя, если вы не будете осторожны, изображения могут составлять более половины или даже больше! - общего размера вашей веб-страницы. Всего несколько лет назад средний размер веб-страницы составлял 600-700K. Теперь средний размер изображения составляет около 2 МБ, и он увеличивается с каждым годом.
Это много байтов! Основная причина этого заключается в том, что многие веб-сайты и веб-порталы используют все более и более плохо оптимизированные изображения. Конечно, эти изображения не имеют нужного размера, поэтому оптимизированы. Это приводит нас к выводу - эти изображения не сохраняются или не оптимизируются в веб-интерфейсе, а также в удобной для мобильных устройств, что еще хуже. Вместо этого эти плохие, плохие изображения делают ваши страницы медленнее, сложнее и длиннее для рендеринга.
Проблема в том, что существует только очень много людей, которые обеспокоены важностью правильной оптимизации изображений.
Популярный подход.
Честно говоря, многие блоггеры оставляют процесс оптимизации изображений в качестве запоздалой мысли. Как будто это не важно или менее важно, чем хорошо написанный текст. Эти ребята скорее потратят больше времени на создание еще одного причудливого и постсоветского сообщения или беседуют с другими блоггерами. В этом нет ничего плохого ... И, как вы уже знаете, в этом есть много неправильного. Все одновременно.
Но, имея больший и большой размер веб-страницы, вы можете изменить скорость загрузки своей веб-страницы. Это резко возрастет, а не позитивно. Может быть, кто-то думает, что это неважно. Это не так, если у вас есть высокоскоростное подключение к Интернету. Но дело в том, что не у всех есть такое подключение к Интернету. Кроме того, ни одна из систем SEO, таких как длинные времена рендеринга для веб-страниц.
Вы все еще не уверены в глубоком погружении в процесс оптимизации изображений? Мы не просто говорим об этой очень необходимой операции. Здесь, посмотрите эту речь Лары Хоган о оптимизации изображения, это способы и методы.
Оптимизация изображения - это важно.
Оптимизация изображения - это искусство и наука в одно и то же время: искусство, потому что нет ни одного 100% правильного ответа, как лучше сжать любое изображение; и наука, потому что существует много хорошо разработанных методов и алгоритмов, которые могут уменьшить размер изображения для большого количества байтов. Поиск наилучших настроек для вашего изображения требует углубленного анализа и работы по многим темам. Это: «плюсы и минусы форматов», содержание зашифрованных данных, качество, размеры пикселей и многое другое. Ну, честно говоря, все эти вещи больше не требуются - вы можете просто использовать compressman.com и получить лучший результат. Мы уже выполнили всю необходимую работу и исследования. Compressman, как только он получит изображение yout, найдет лучший способ его оптимизировать.
Во всяком случае, действительно ли так много изображений? Может быть, оптимизация изображения является проблемой для, например, пары веб-сайтов? Согласно исследованию AOL / Nielsen, проведенному в 2011 году, каждый день делились 27 миллионами контента. Приблизительно 3,2 миллиарда изображений совместно используются каждый день. Просто подумайте об этом - 3,2 миллиарда изображений! Это более чем 37 000 изображений в секунду! Так что много трафика, не так ли? Изобразите все проблемы и пользователь truoble может иметь дело с этим количеством изображений. Именно поэтому всем им требуется сжатие изображений и оптимизация изображений. Вот почему миру нужен Compressman - первый супергерой Вселенной посвятил свою жизнь спасению ваших изображений.
Мы создали Compressman - конечный герой оптимизации и сжатия изображений.
Многие из уже известных онлайн-инструментов оптимизации изображений являются серверными. Что это значит? Это означает, что после выбора изображения веб-сайт выведет его на сервер. Это хорошая вещь? Своего рода ... нет. Еще раз вам нужно ждать передачи изображения. Вам нужно подождать, пока веб-сайт отправит ваше изображение на сервер. Затем вам нужно подождать, пока сервер будет оптимизировать ваше изображение. После этого вам нужно подождать, пока сервер отправит ваше изображение обратно. И только теперь вы увидите кнопку загрузки.
Итак, почему оптимизация изображения на стороне сервера является вторым выбором? Прежде всего, вы будете ждать дольше, если на сервере будет перегрузка. В этом случае сервер не может обрабатывать все запросы. Он начинает работать медленнее. Опять же, yoi будет ждать дольше, если интернет-трафик просто плох.
Предлагая клиентскую услугу, Compressman не создает никакого побочного ущерба для вашего трафика - вообще. Вся оптимизация изображения происходит на вашем устройстве. Поскольку это займет несколько секунд, ваше устройство не будет работать медленно. Забудьте о интернет-трафике, мы даже не используем его для оптимизации вашего изображения.
Мы также будем строить полезные услуги вокруг нашего супергероя. Конечно, Compressman также имеет страстную команду, поддерживающую его. Таким образом, вы можете ожидать, что проект получит любовь и внимание, которых он заслуживает. Сложность сжатия для оптимизации изображений будет только улучшаться.
Быстрее вспышки.
Самое примечательное, Compressman делает свою работу по оптимизации изображения и сжатию прямо перед вашими глазами. Серьезно, это мигает и-вы-пропустите-это уровень быстро. Весь процесс оптимизации изображений использует новый и, следовательно, революционный способ. Наконец, отныне вам не нужно ждать завершения загрузки. Оптимизация изображения теперь происходит на вашей стороне. Вы не ходите в Compressman. Фактически, он приходит к вам и оптимизирует ваши изображения на вашем устройстве. Какое устройство вы используете? Ну, это не имеет значения, поскольку compressman.com хорошо протестирован и оптимизирован для любого устройства. Mac? Проверено. ПК? Проверено. Tablet? Проверено. Смартфон? Проверено!
Вот как вы делаете оптимизацию изображения.
Теперь давайте посмотрим, как именно Compressman поставляет невероятные результаты.

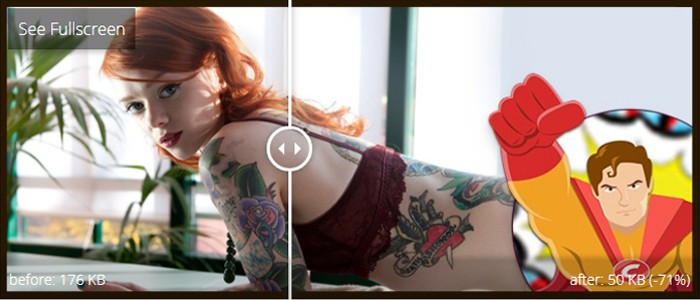
Перед оптимизацией изображения Compressman: 161 Kb. После: 56 Kb. Источник: Unsplash.com
Итак, давайте рассмотрим это изображение заката с Unsplash.com. Здесь мы видим много цветовой градации, некоторые действительно яркие белые с некоторыми чрезмерно глубокими черными в середине изображения. Кроме того, везде есть оттенки оранжевого и синего. Конечно, вся эта красота должна быть сохранена ... Ну, мы не можем сказать то же самое о размере этого изображения. Исходный размер изображения был 161 Kb, что, вероятно, не лучшее, скажем, сообщение в блоге. После установки уровня качества изображения до 50 мы получаем поразительный результат: изображение остается неизменным визуально, но его размер уменьшается до 56 Кб! Молодец, Compressman!
Цвета и детали имеют значение.
Давайте сделаем еще один, что-то контрастное.

Перед оптимизацией изображения Compressman: 113 Kb. После: 15 Кб. Источник: Unsplash.com
Что может быть более контрастным, чем картина драматического неба? Правильный ответ: хорошо оптимизированная картина драматического неба! Итак, что мы здесь имеем? Мы можем видеть чрезмерно яркие белые в центре нашего образа. В правом верхнем углу находятся очень темные черные области. На левой стороне есть несколько синих вариаций. И, как всегда, вся эта красота должна быть сохранена ... И снова мы не можем сказать то же самое о размере этого изображения. Размер оригинального изображения - 113 Кб. Это не нормально. После установки уровня качества изображения на 70 (из-за высокой контрастности нашего изображения) мы получаем потрясающий результат: изображение снова остается неизменным визуально, но размер его уменьшен до ... готовы ли вы? 15 Кб! Превосходная работа, Compressman!
В будущее.
Ежедневно с общим доступом более 37 000 изображений, миру нужен герой оптимизации изображений. Из-за плохой оптимизации изображения было так много проблем. Все эти веб-сайты и веб-порталы работают плохо. Все эти бесконечные загрузки изображений. Больше не надо! Не то, чтобы время компрессора светило.
Миллиарды и миллиарды людей ежедневно пользуются Интернетом. Они посещают миллиарды и миллиарды веб-сайтов и веб-порталов. Разнообразие устройств, операционных систем, аппаратных компонентов, программных компонентов является подавляющим. Каждый должен испытать мощную силу Компрессора одинаково, потрясающе и удивительно. Это то, что мы считаем здесь, в командном офисе Compressman. Количество устройств и различных компонентов делает миссию супергероя более сложной и полезной.
С Compressman мы поняли, что должны быть уверены, что поддерживаем как можно больше устройств и операционных систем. Нелегкая задача, но мы это сделали, нам это удалось. Нам удалось достичь такого уровня качества обслуживания. Кроме того, Compressman будет поддерживать современные браузеры, а также старые в любой операционной системе, будь то Windows, Linux, iOS, Android и многие другие. Разумеется, многие из наших обновленных материалов будут посвящены производительности веб-сайта и оптимизации имиджа. Удачи, Compressman!

 От
Команда Compressman на 05 января, 2018
От
Команда Compressman на 05 января, 2018