Если бы только Танос знал ЭТО о сжатии изображений
Щелчок! И половина плохо оптимизированных изображений исчезла ... Это было бы похоже на грандиозный финал миссии пожизненного сжатия изображений - чтобы помочь Вселенной с балансом визуального качества и размера файла. Ах, хорошо, пойдем на нашу тему.
Итак, мир образов полон форматов, терминов, фундаментальных понятий и идей. Иногда кажется, что сложно разобраться во всем и не потеряться в бесконечном количестве информации. Итак, вот наши два слова (более 2k слов) о всех основах, которые вам нужно знать, чтобы сделать вас счастливыми.
Если вы дизайнер, вы, вероятно, ежедневно используете инструменты сжатия изображений (мы надеемся, что один из них - Compressman - возможно, даже единственный ...). Это важно для печати, очень важно для сети и больше, чем жизнь для ТВ и пленки. Если вообще не будет сжатия изображений, мы будем ждать несколько часов, чтобы завершить загрузку сайта или просто посмотреть видео на YouTube. Удивительный результат, не так ли? Определенно не предпочтительный.
Почти все проектные программы nowdats имеют большие и сложные встроенные алгоритмы сжатия изображений, которые отделяют процесс принятия решений от дизайнеров. Evenso все еще хотелось бы получить более четкое представление о том, как все работает, и почему сжатие изображения так важно. Это поможет обеспечить точность и воссоздание результата в соответствии с вашими желаниями. Теперь мы покажем вам все основные термины, ides и понятия сжатия изображений. Все, что должен знать любой дизайнер.
Битмап

Существует два основных типа изображения: растровое изображение и вектор. Ну, есть также фрактальные изображения, но это тема для целого другого разговора. Давай еще не поедем.
Итак, после работы в один день с изображениями вы узнаете простую истину. Существует не просто изображение, есть целая куча компонентов, которые создают изображение, работающее вместе. Итак, как мы сказали, есть два основных типа изображения: растровое изображение и вектор.
Говоря очень коротко и очень просто, растровые изображения похожи на коллекцию цветных пикселей, которые при большом расстоянии видны как одно гладкое изображение. Это действительно хорошее решение. Единственный «таксебешный» аспект, который он имеет, заключается в том, что вы не сможете увеличить свой типичный растровый рисунок, все равно получите такое же визуальное качество, гладкость. Ваши отдельные пиксели станут видимыми.
Векторы
Теперь давайте поговорим о решении пикселей-проблем-vree. Векторное или векторное изображение представляет собой математический набор координат, который описывает ряд линий, форм и заливок. Вы можете создать векторное изображение любого размера, изменить его без каких-либо потерь в визуальном качестве. Все, что он делает, это просто применять координаты в другом масштабе.
Окончательный результат замечательный - векторные изображения alreadt tool очень мало объема памяти, если вы сравниваете их с растровым изображением. Хотя, векторные изображения на самом деле не лучший вариант для фотореалистичных изображений. Это связано с тем, что типичная фотография имеет действительно большие, даже огромные изменения текстуры и цветового тона на небольшой площади. Сжатие изображений жизненно важно для растровых изображений, векторные изображения на самом деле не нужны (хотя у них есть собственные алгоритмы сжатия).
Сжатие изображения с потерей

Сжатие изображений Lossy работает, отбрасывая информацию из исходного файла. Что это значит? Существует два основных способа сжатия файлов: потеря и отсутствие потерь. Мы говорили о них раньше.
Lossy работает, отбрасывая информацию из исходного файла. Лучший результат - когда вы даже не замечаете, что он ушел. Таким образом, это экономит пространство как следствие.
Сжатие изображений без потерь
Итак, теперь мы знаем, что такое сжатие изображений с потерями. Давайте погрузимся в метод без потерь. На самом деле, это имя действительно говорит.
Сжатие изображений без потерь, в отличие от сжатия с потерями изображений, сохраняет все исходные данные. Но стоит заплатить: размер файла становится намного больше. Некоторые примеры форматов файлов с потерями (где информация ушла и утеряна) включают JPG, GIF и MP3. И без потерь форматы включают EPS, TIF, PNG и PSD (имейте в виду, что PNG и TIF также могут быть потерями).
Основы сжатия изображений

Есть много алгоритмов сжатия изображений, и каждый из них создает свою магию по-своему. Все для уменьшения размера изображения для бит (или для двух или даже для большего!)
Итак, у нас много методов сжатия изображений. Как не заблудиться в нем? У каждого из них свой подход к уменьшению размера файла. Начнем с самого простого. Он называется кодировкой длины пробега и работает, анализируя бит бит, ища шаблоны (мы имеем в виду буквально, рассматривая каждый отдельный и отдельный бит файла - 8 бит в байтах, 1024 байта в килобайте и т. Д., Чтобы чтобы найти похожие пиксели). Здесь посмотрите это видео для лучшего понимания темы:
Итак, скажем, анализ нашел образец - допустим, десять нулей подряд. Это означает, что мы можем сэкономить много места для хранения. Ot просто должен быть записан как 10: 0 вместо записи всех десяти нулей. Такой тип сжатия изображений без потерь, но, к сожалению, не очень эффективен в уменьшении размера файла. C'est la vie, ребята. Но не беспокойтесь - есть другие, более эффективные методы.
Сжатие изображения JPEG

Работа с изображениями JPEG-изображений очень проста - это создает пэчворк блоков из изображения.
Эта фундаментальная идея одинакова независимо от того, какой формат вы используете. Тем не менее, разные форматы используют разные системы для обработки и анализа файла, а также для маркировки или генерации шаблонов.
Рассмотрим, например, сжатие изображения JPEG. Он разбивает изображение на множество блоков. После этого он применяет сжатие для каждого отдельного блока с использованием операции дискретного косинусного преобразования.
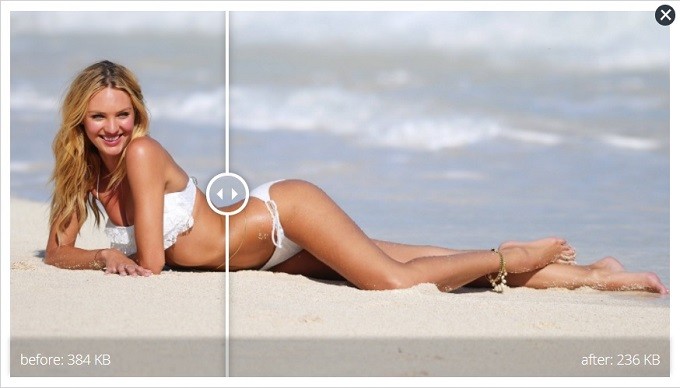
Это довольно сложный, сложный математический процесс. Чтобы сказать это в двух словах: вся информация о цвете удаляется вместе с небольшими изменениями яркости. Он также сосредоточен на местах, где изменения будут наименее видимыми для нашего человеческого глаза. Что мы получаем в результате? Информация в значительной степени потеряна, да, это действительно так. Хотя имейте в виду, что это может быть не сразу очевидным и заметным с первого взгляда. Вам лучше сравнить оригинал с новой, сжатой версией. Если вы сжимаете с помощью JPEG, эффект является блочным, все-квадратным изображением.
Сжатие MP3
Сжатие MP3 работает в значительной степени подобно сжатию изображения JPEG. Он удаляет информацию с частот, которые человеческое ухо чаще не видит и не замечает. Какой смысл хранить эти данные, если мы не можем их воспринимать?
Audiophiles не очень нравится MP3, потому что они чувствуют, что некоторые детали оригинальной музыкальной пьесы потеряны. Это происходит из-за процесса вырезания этих частот, чтобы сохранить лучший размер для вашего хранилища. И точно так же, как и цифровым художникам и дизайнерам, не нравится, что этот плохой мальчик JPEG делает с их изображениями, когда алгоритм использует высокие параметры сжатия.
Правда, оба необходимы для того, чтобы сделать объем данных, в то время как его передача по сети намного, намного меньше. Не имеет значения, являются ли они активами для веб-страницы или мобильного приложения или для данных для принтеров.
The GIF format
Еще в прошлом, в 90-е годы, GIF (Graphic Interchange Format) был очень популярным форматом сжатия веб-изображений. Сегодня все еще остается так. Очень важно принять решение о правильном применении типа и уровня сжатия изображения. Поэтому иногда вам просто нужна анимация в своем содержании. Это подходящее время для отображения формата GIF.
Формат GIF берет начало с конца 80-х. Он имеет собственный лимит в 8 бит на пиксель. Таким образом, он ограничивает выходной файл максимальным количеством не менее 256 цветов (давайте сравним это с JPEG - он прекрасно поддерживает 8 бит на канал на пиксель, благодаря чему обеспечивается полная цветопередача). GIF также поддерживает бинарную прозрачность (пиксель либо прозрачен, либо нет, а другой нет, он добавляет четвертый канал в систему RGB - альфа-канал), а также несколько кадров информации об изображении. Это позволяет нам создать так называемую анимацию флип-книги.

Проблема формата GIF
Возникла проблема с форматом GIF. Речь идет о конкретном алгоритме сжатия, который вы бы хотели использовать для процессов сжатия изображений. Например, LZW - это процесс сжатия изображений без потерь. Официальный патент принадлежит Unisys. Это была компания, которая пыталась реализовать свою собственность - и вы знаете, как это сделать? Ты не поверишь. Они сделали это, потребовав от всех пользователей формата GIF оплатить лицензию. Это юридическое действие стало причиной того, что некоторые производители программного обеспечения вообще отказались от поддержки GIF и начали разработку популярного в настоящее время формата PNG (Portable Network Graphics).
То, что PNG могло предложить, было намного лучше, чем сжатие изображения, чем GIF. Он также имел некоторые дополнительные функции, такие как поддержка 24 бит на пиксель (3 канала с 8-битным цветом для каждого из красного, зеленого и синего, плюс целый 8-битный канал для альфа-диапазона, позволяющий все 256 вариантов прозрачности).
PNG не поддерживает несколько кадров в одном файле. Нет анимации, извините. Также мы должны упомянуть, что существует целая отдельная разработка, и ее зовут APNG. Какой идентификатор? Хороший вопрос - он поддерживает несколько кадров или анимацию! Но, к сожалению, это было отклонено как официальное лицензированное расширение формата PNG в 2007 году. В настоящее время он имеет только встроенную поддержку браузеров Opera и Gecko, таких как Firefox.
Как выбрать правильный формат
шаг #1
Вы должны подумать, где будете использовать свое. Если вы отправляете изображение для печати, вам потребуется какой-то высококачественный формат. Если вы показываете в Интернете, вы можете использовать изображение более низкого качества (что на самом деле означает меньший размер файла).

шаг #2
Вы должны подумать, в каком размере будет отображаться ваш образ. О, это для печати? Обычно изображения воспроизводятся при 300 DPI (точек на дюйм). это означает, что для каждого дюйма размера отдыха вам понадобится как минимум 300 пикселей информации. Давайте посмотрим, например, 10 "x 8" печать должна быть изображением на 3000 пикселей (10 x 300) на 2400 пикселей (8 x 300).
На экране большинство изображений отображаются в 72 DPI. хотя это меняется с продвижением дисплеев высокой плотности Retina. Кроме того, изображения на экране отображаются 1: 1 с пикселями дисплея, поэтому, если вы хотите показать изображение с разрешением 600 пикселей, вам обычно требуется только создать изображение с 600 горизонтальными пикселями (не выдерживая усложнения отображения сетчатки!).

шаг #3
Наконец, вы должны подумать о наиболее подходящем формате для ваших требований к размеру корпуса и размера изображения:
- Имейте в виду, что GIF не лучший вариант для изображений с печатью или фотографией. Это из-за его довольно ограниченной цветовой палитры. Во всяком случае, он идеален для линейного искусства или анимированных веб-изображений.
Наш ol 'friend JPEG - отличное решение для всех типов печати и веб-медиа. Но не забывайте его формат с потерями. Что это значит? Это означает, что вы не должны использовать JPEG в качестве формата архива. Лучше сохранить исходное изображение в формате без потерь.
Если вам нужна прозрачность в Интернете, у вас есть только два варианта: GIF или PNG. Если вам требуется несколько уровней прозрачности, посмотрите не дальше PNG. Но если вам просто нужно, чтобы пиксели были полностью прозрачными, GIF также может быть хорошим вариантом.
Для печати TIFF и EPS являются универсальными форматами, которые могут иметь сжатие изображения без потерь (и потери). Это означает, что если вы сомневаетесь (и если размер файла не слишком важен), выбор одного из этих двух форматов будет разумно безопасной игрой.
Источник: Creative Bloq

 От
Команда Compressman на 08 мая, 2018
От
Команда Compressman на 08 мая, 2018