Все, что вам нужно знать об оптимизации изображений
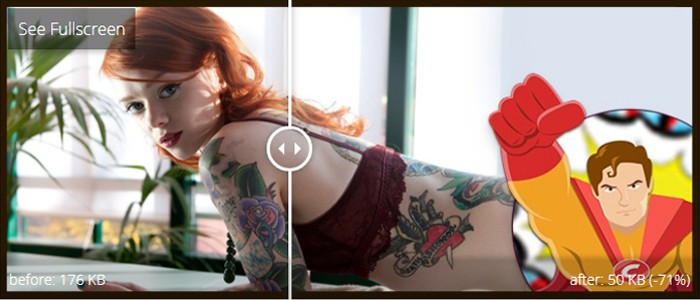
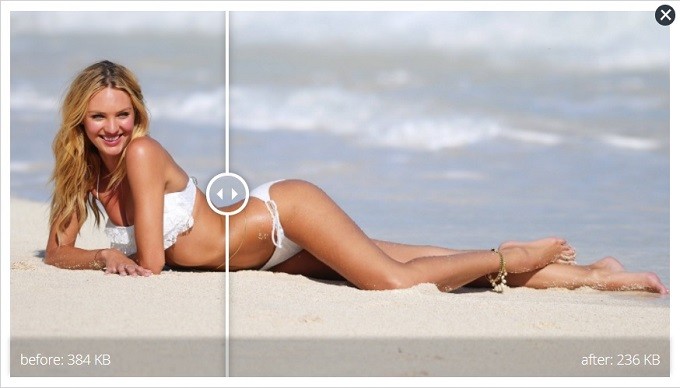
Баланс качества и размера изображения
Вы должны изменить настройки для каждого изображения на своей веб-странице. Причина проста: сбалансировать разницу между качеством и размером изображения. Процесс называется оптимизацией изображения. В конечном итоге это обеспечит наилучшую экономию на лучших уровнях качества. Там несколько крупных веб-сайтов, которые, как правило, имеют много изображений. Как правило, у них нет способа ручной оптимизации каждого изображения, поэтому обычная настройка уровня изображения на уровне изображения практически невозможна.
Есть некоторые разработчики, которые сделали более автоматизированный подход к этому типу кодирования изображений. Иногда они берут результаты от художников. Они используют собственные эвристики и даже методы кодирования изображений во время живого построения. Этот тип настройки - хороший золотой баланс между настройкой и автоматизацией. Это поможет подавляющему большинству веб-разработчиков. Вы также можете использовать такие сайты, как Compressman, который будет автоматически настраивать уровень сжатия JPG, PNG, GIF или WebP, чтобы обеспечить наилучшее качество. Существуют некоторые типы изображений, которые имеют настройку качества, которую вы можете изменить. Также стоит отметить, что самые большие преимущества, которые вы можете получить, - это вручную оптимизировать настройку качества, чтобы получить наименьший размер изображения. Вот видеоролик Google для веб-мастеров, в котором вы узнаете несколько способов проверить качество изображения. А также как правильно проверить восприятие.
SVG - меняет правила игры?
Весь другой метод, который разработчики используют для изменения размера изображения, означает уменьшение любых упрощенных значков и изображений в файлах SVG. Это позволит их растрировать клиентом перед его отображением в браузере. Этот тип процесса обрабатывает размер файла для скорости клиента. Он сохраняет биты трафика пользователя. Но также использует больше ресурсов на стороне клиента для восстановления изображения при его рендеринге. Когда вы думаете об этом, формат изображения SVG сильно отличается от других типов изображений. Дело в том, что это векторный формат; что означает, что окончательное изображение - или вывод, если хотите - генерируется процедурно, используя данные формы, записанные в файле, до предопределенного разрешения выходного изображения. Когда изображение SVG загружается на веб-страницу, перед визуализацией оно преобразуется в растровый формат (двумерную группу пикселей, например, плоскость или массив).
Возьмите SVG в качестве формата файла, который генерирует очень качественное, независимое от разрешения изображение со стороны клиента, значение размера исходных данных. Но есть некоторые ограничения. Формат SVG может представлять только определенный тип качества изображения. Векторные изображения имеют тенденцию быть упрощенными, минималистичными. Они используют только набор примитивных типов, чтобы определить, как воспроизводить цвета на дисплее. Поле, полное травы в прерии, имеет много сложных форм и форм. В этой ситуации невозможно справиться с экономией сжатия. Теперь оптимизация изображения звучит как магия, да?

Одно изображение - несколько экранов и отличное качество
Одной из самых больших проблем, с которыми сталкиваются разработчики, является размер пикселей дисплея по сравнению с размером изображений. Если менеджер контента создает визуальный контент для рабочего стола, существует вероятность того, что размеры изображения и уровни качества были созданы для просмотра на больших мониторах рабочего стола. Вот почему возникает проблема при подключении мобильных устройств. Их размеры экрана намного меньше. Кроме того, их соединения более дороги. Таким образом, получается, что пользователи могут получать большее изображение, чем может отображать экран своего устройства. Нет необходимости в такой ситуации.
Существует несколько способов решения этой проблемы. Одно из решений означает предварительные вычисления изображений в автономном режиме для каждого разрешения экрана, которое может потребоваться. Большинство статических, нединамических веб-сайтов могут легко генерировать этот материал как автономный итерационный процесс, могут изменять размеры изображений с помощью некоторых диспетчеров Javascript (например, посмотрите на Grunt). Этот точный вариант получает преимущества от простого факта, что изображения правильно кэшируются на их родных, оригинальных разрешениях устройства. Этот sci-fi mumbo-jumbo означает, что вы фактически не теряете время загрузки или плату за передачу, чтобы получить данные изображения клиенту (и, в конце дня, пользователю). С другой стороны, это безумие, которое связано с обработкой экспоненциального увеличения вашего информационного набора и новой логикой для отправки данных пользователям, которые должны их получить.
Разный подход к оптимизации изображений
Другой подход здесь для бум мобильных устройств с высоким разрешением DPI. Это означает, что вы играете в забавные, а не смешные игры с качеством изображения, размерами изображения и клиентской стороной для изменения размера изображения в Интернете. Замечательная часть состоит в том, что вы можете сохранить изображение с разрешением 2x (высококлассный процесс), но при его экспорте в формат с потерями вы должны выбрать очень низкое качество (что приводит к высокому сжатию). Цель состоит в том, чтобы выбрать идеальный уровень качества для оптимизации изображения, что сжатое увеличенное изображение меньше, чем сжатое меньшее изображение. Звучит сложно, но стоит того.
Хорошо, давайте перейдем на сторону клиента. Здесь вы можете указать необходимые размеры изображения (помните, он должен быть меньше текущего размера изображения - из-за процесса масштабирования). Веб-браузер уменьшит изображение до необходимого разрешения. Пожалуйста, имейте в виду, что это процесс, который может размывать артефакты шума из-за низкого качества сжатия; а иногда даже размывают их всех. Конечным результатом является файл меньшего размера. Без проблем можно масштабировать до нескольких разрешений экрана. Это также не создает значительного ухудшения качества (иногда - вовсе не). Звучит здорово, а?
Влияние размера изображения на время загрузки и как его исправить
Когда пользователь входит на ваш сайт или в блог, в нем, в конечном счете, имеет значение только одно: если сайт загружается быстро для пользователей. Как вы уверены, что ваш сайт загружается быстрее? Ну, вы делаете это быстрее. Помните, что воспринимаемая производительность гораздо важнее, чем фактическая скорость загрузки веб-страницы. Есть два основных варианта для рендеринга ваших фотографий в World Wide Web. Давайте подробнее рассмотрим их:
- Подожди. Недолго - только до тех пор, пока все изображение не будет загружено. Только тогда вы показываете его, как только все данные находятся на стороне клиента
- Вы не ждете и не отображаете часть изображения, которое вы уже загрузили
Нет браузеров, которые используют первый вариант. Зачем? Ну, просто из-за этого веб-страница будет навсегда загружаться и визуализироваться. Затем есть второй вариант оптимизации изображений на веб-сайте. Вы когда-нибудь видели, как изображение медленно появляется сверху вниз, так медленно, но верно отображая визуальные эффекты? Видите ли, снимки сохраняются в растровом порядке. Это означает, что сначала вы видите, ну, первые байты изображения, вы идете слева направо, сверху вниз. Таким образом ваш браузер отображает растровое изображение (если вы не читаете это в очень отдаленном будущем). Можем ли мы изменить этот путь? Изменить видимость байтов? Мы можем точно. Нам просто нужно сохранить данные изображения по-разному. Все называют это....
Прогрессивный метод оптимизации и визуализации изображений
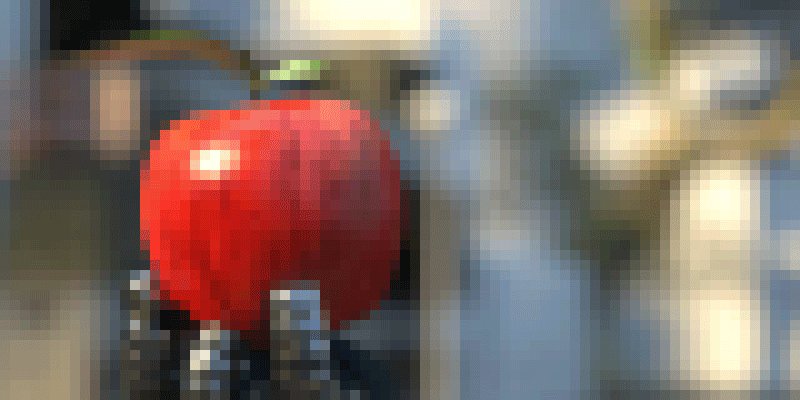
Этот «прогрессивный» способ кодирования изображения данных может иметь действительно хорошее влияние на то, как пользователь связывается с невербально с веб-страницей быстрой загрузки (помните, что это открыто для обсуждения, все зависит от пользователя в конце день). Как это работает? Прогрессивный метод использует несколько версий выбранного изображения. Он кодирует их с меньшим разрешением - эти кулачки-ребята могут быть отправлены пользователю быстрее. И что видит пользователь? Пользователь видит изображение, которое становится четче каждые полсекунды, когда загрузка продолжается. Прогрессивно, см. Это сейчас? Вероятно, Ypu теперь думает: да и нет, а не от джедаев. Этот метод очень прост:
This “progressive” method of encoding data image can have a really good impact to how user contacts non-verbally with a fast-loading webpage (please bear in mind, this is open to discuss, ot all depend on the user at the end of the day). How it works? Progressive method uses several versions of selected image. It encodes them at smaller resolution - these litttle guys cam be send to user way faster. And what the user sees? The user sees an image, that gets sharper every half-second as the download continues. Progressively, see it now? You are probably thinking now:

Да и нет, не от джедаев. Этот метод очень прост:
Просто сохраните свои изображения GIF или PNG с опцией «чересстрочной развертки» или изображениями JPEG с опцией «progressive».
Это позволит вам сделать ваших пользователей более счастливыми. Они будут любить, как быстро ваш сайт отвечает сейчас. Кроме того, вы должны что-то знать - изображения, которые визуализируются постепенно, пока не поддерживаются во всех браузерах. Таким образом, загрузка прогрессивного изображения на некоторые из этих платформ действительно может быть причиной еще худшей производительности. Будьте мудры.

Светлое будущее
Всемирная паутина полна замечательных создателей веб-контента. Они делают потрясающие вещи своими технологиями. Мы считаем, что нет статьи об исправлении изображений и оптимизации изображений, которые были бы полными, не указывая на некоторые из трюков, подлый материал и вообще некоторые действительно впечатляющие вещи, которые эти ребята создали, чтобы позволить им создавать более мелкие, более качественные и впечатляющие изображения. Обязанность Compressman помочь им в их миссии с помощью собственного инструмента оптимизации изображения.

 От
Команда Compressman на 12 февраля, 2018
От
Команда Compressman на 12 февраля, 2018